پـیش نیازها
برای استفاده از کیت توسعهی نقشه وب ابتدا بایستی از طریق ثبت نام رایگان در پنل توسعهدهندگان نشان، اقدام به دریافت کلید دسترسی برای (API Key) برای وبسایت یا اپلیکیشن تحت وب خود نمایید.
فهرست مطالب این صفحه
با وجود اینکه این کامپوننت بر پایهی کتابخانه Openlayers بنا شده، برای استفاده با تنظیمات پیش فرض نقشه یا حتی کمی فراتر، نیاز به داشتن دانشی از این کتابخانه ندارید. ولی برای استفادههای شخصی سازی شده تر، میتوانید از امکانات این کتابخانه با استفاده از متغیر نقشه که در دسترس توسعه دهنده قرار داده میشود استفاده نمایید.
کامپوننت React نقشه و مسیریاب نشان، برای راحتی بیشتر توسعهدهندههای وب ایجاد گشته و با Api ساده،قابلیتهای نقشه و سرویسهای نشان را در اختیار توسعه دهندگان React قرار میدهد.
این کامپوننت از نقشهی openlayers v5.3.0 استفاده مینماید. برای شخصیسازی کردن بیشتر نقشه، میتوانید از داکیومنتهای رسمی openlayers نیز استفاده نمایید.
جهت مشاهده نمونه پروژه react می توانید به github پلتفرم نشام نشان به آدرس زیر مراجعه بفرمایید.
https://github.com/NeshanMaps/React-Neshan-Maps-Openlayers-Sample-Code
راه اندازی نقشه
نحوه نصب
مطمئن شوید که ورژن بروز Node.js را نصب دارید. سپس از یکی از راه های زیر برای نصب پکیج از npm اقدام کنید.
npm install @neshan-maps-platform/react-openlayers --save
yarn add @neshan-maps-platform/react-openlayers
TypeScript
اگر پروژهیتان از TypeScript پشتیبانی میکند @neshan-maps-platform/react-openlayers بر روی TypeScript نوشته شده و به طور کامل Type های کامپوننت را تعریف و ارائه میکند. برای اینکه از تایپهای نقشه openlayers که در کامپوننت استفاده میشود هم استفاده کنید، از دستور زیر، Type های openlayers را نصب کنید.
npm install –save-dev @types/ol@5
yarn add -D @types/ol@5
نحوه استفاده
پس از نصب در پروژهتان، میتوانید هر تعداد نقشه که میخواهید را در هر پروژهی React18 استفاده کنید. به خاطر داشته باشید، هر نقشه برای راه اندازی اولیه و نمایش حداقل امکانات، به یک کلید نقشه نیاز دارد.
import NeshanMap from "@neshan-maps-platform/react-openlayers"
import "@neshan-maps-platform/react-openlayers/dist/style.css"
function App() {
return <NeshanMap
mapKey="YOUR_MAP_KEY"
></NeshanMap>
}
export default App

API: Openlayers
این کامپوننت از نسخه یکپارچه شدهی نقشهی openlayers v5.3.0 استفاده میکند. برای شخصیسازی کردن بیشتر نقشه، میتوانید از داکیومنتهای رسمی openlayers نیز استفاده بکنید.
منظور از یکپارچه شده این است که برای مثال اگر در داکیومنت های openlayers، گفته شده که تابع fromLonLat را باید از پوشهی proj پکیج import کنید:
Import { fromLonLat } from “ol/proj”
به جای این طریق در ol یکپارچه شده، باید این تابع را به صورت
ol.proj.fromLonLat
فراخوانی کنید.
Component Props
Global
#mapKey*
کلید نقشه که در پروفایل خود در قسمت کلید های دسترسی دریافت نمایید.
poi: true#center
مرکز نقشه در هنگام شروع.
در صورتی که تعیین نشود، نقشه از کاربر اجازه دسترسی به موقعیت گرفته و آن را مرکز نقشه قرار میدهد.
مثال را ببینید.
center: CoordsObj
interface CoordsObj
{
latitude: number,
longitude: number,
}
#onInit
تابعی که پس از ایجاد شدن نقشه فراخوانی میشود و شما میتوانید اکشنهای مورد نیاز خود را داخل آن انجام دهید. این تابع دو ورودی میگیرد که ورودی اول آن خود آبجکت نقشه و ورودی دوم آن کتابخانهی یکپارچه شدهی openlayers است.
مثال را ببینید.
onInit?: (ol: Ol,map: OlMap) => void
#scale
میزان ریزی یا درشتی ابعاد اجزای نقشه متناسب با یکدیگر
scale?: numberبخش تنظیمات لایه ها
#zoom
میزان زوم نقشه در هنگام شروع
zoom?: number#poi
نمایش یا عدم نمایش مکانها روی نقشه
poi?: boolean#traffic
نمایش یا عدم نمایش خطوط ترافیک
traffic?: boolean
defaultType?: MapType
type MapType =
|"neshan"
|"dreamy"
|"dreamy-gold"
|"standard-night"
|"standard-day"
|"osm-bright"
Methods
توابع و متغیر هایی که میتوانید خارج از کامپوننت به آن ها دسترسی داشته باشید را در اختیارتان قرار میدهد.
مثال را ببینید.
#mapRef.mapContainer
المان html ای که نقشه در آن قرار دارد.
mapContainer : HTMLDivElement#mapRef.ol
پکیج یکپارچه شدهی openlayers. منظور از یکپارچه شده این است که برای مثال اگر در داکیومنت های openlayers، گفته شده که تابع fromLonLat را باید از پوشهی proj پکیج import کنید:
Import { fromLonLat } from “ol/proj”
به جای این طریق در ol یکپارچه شده، باید این تابع را به صورت
ol.proj.fromLonLat
فراخوانی نمایید.
ol?: Ol#mapRef.map
نقشهی ایجاد شده روی openlayers.
map?: OlMap | null#mapRef.isInitiated
وضعیت نقشه که آیا ایجاد شدهاست یا خیر.
isInitiated: booleanمتدهای نقشه (olMap)
نقشهای که در اختیار توسعهدهنده قرار داده میشود، چند متد به شرح زیر بیشتر از نقشهی پایهی openlayers دارد.
setMapType(value: MapType): void#olMap.switchPoiLayer
پس از ایجاد شدن نقشه، میتوانید نمایش نقاط نقشه را با این تابع خاموش و روشن کنید.
switchPoiLayer(value: boolean): void#olMap.switchTrafficLayer
پس از ایجاد شدن نقشه، میتوانید نمایش ترافیک نقشه را با این تابع خاموش و روشن کنید.
switchTrafficLayer(value: boolean): voidمثالها:
شروع نقشه:
import NeshanMap from "@neshan-maps-platform/react-openlayers"
import "@neshan-maps-platform/react-openlayers/dist/style.css"
function App() {
return <NeshanMap
mapKey="YOUR_MAP_KEY"
></NeshanMap>
}
export default App

مرکز نقشه و زوم:
import NeshanMap from "@neshan-maps-platform/react-openlayers"
import "@neshan-maps-platform/react-openlayers/dist/style.css"
function App() {
return <NeshanMap
mapKey="YOUR_MAP_KEY"
center={{ latitude: 35.7665394, longitude: 51.4749824 }}
zoom={14}
></NeshanMap>
}
export default App

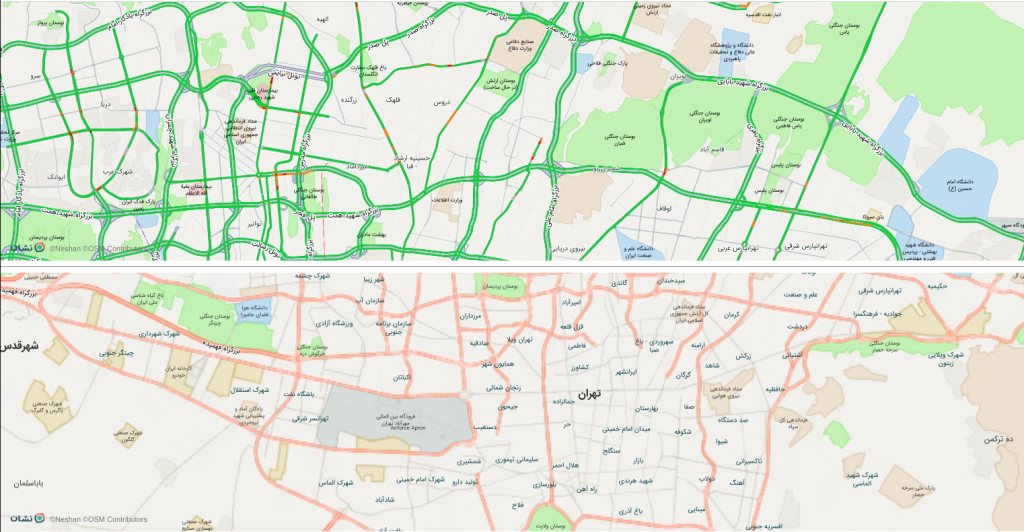
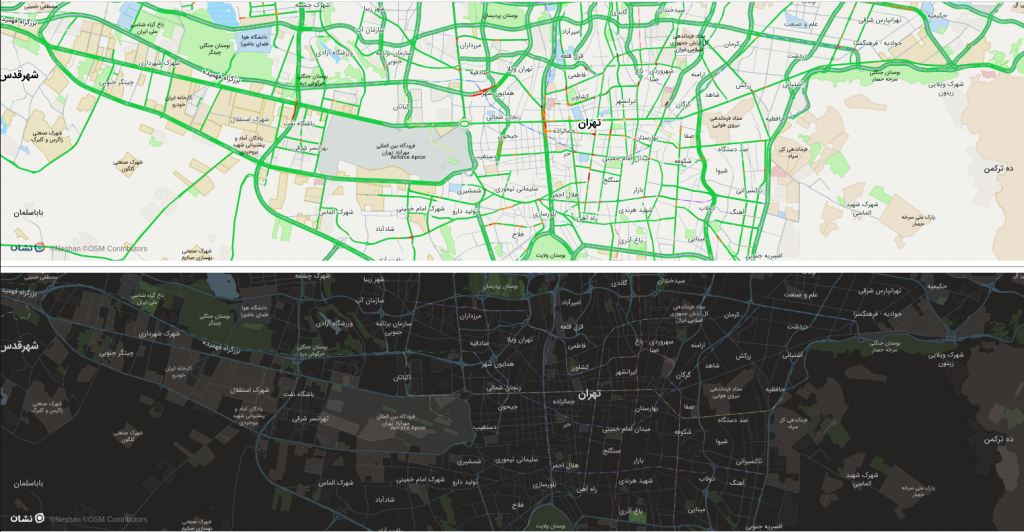
استفاده از ol یکپارچه، onInit، mapRef و متد های نقشه:
import { useEffect, useRef, useState } from "react"
import NeshanMap from "@neshan-maps-platform/react-openlayers"
// If you want to use ol types like below, your project has to support typescript.
import type { NeshanMapRef, OlMap, Ol } from "@neshan-maps-platform/react-openlayers"
function App() {
const mapRef = useRef<NeshanMapRef | null>(null)
const [ol, setOl] = useState<Ol>()
const [olMap, setOlMap] = useState<OlMap>()
const onInit = (ol: Ol, map: OlMap) => {
setOl(ol)
setOlMap(map)
setTimeout(() => {
const view = map.getView()
view.animate({
center: ol.proj.fromLonLat([51.36281969540723, 35.69672648316882]),
zoom: 12,
duration: 1000,
})
}, 2000)
}
useEffect(() => {
const interval = setInterval(() => {
if (mapRef.current?.map) {
mapRef.current?.map.setMapType("standard-night")
clearInterval(interval)
}
}, 1000)
return () => clearInterval(interval)
}, [])
return (
<>
<NeshanMap
mapKey="YOUR_MAP_KEY"
defaultType="neshan"
center={{ latitude: 35.7665394, longitude: 51.4749824 }}
style={{ height: "48vh", width: "100%" }}
onInit={onInit}
zoom={13}
></NeshanMap>
<hr />
<NeshanMap
ref={mapRef}
mapKey="YOUR_MAP_KEY"
traffic={false}
defaultType="dreamy"
style={{ height: "48vh", width: "100%" }}
></NeshanMap>
</>
)
}
export default App

:پس از چند لحظه

استایل نقشه در هنگام شروع:
<NeshanMap
mapKey="YOUR_MAP_KEY"
center={{ latitude: 35.69672648316882, longitude: 51.36281969540723 }}
defaultType="standard-night">
</NeshanMap>