پلتفرم نقشه نشان دارای 2 کیت توسعه برای نمایش نقشه در وب است:
فهرست مطالب این صفحه
نقشه وب با تایلهای Vector که بر پایه کتابخانه معروف شرکت Mapbox ارائه شده و کیفیت بالاتری دارد (همین صفحه). این کیت توسعه علاوه بر بستر وب، در صورتیکه بصورت Web View یا iFrame در محیطهای نرم افزاری همچون ری اکت نیتیو یا فلاتر به منظور توسعه برنامه های هیبریدی برای آیفون (iOS) و اندروید (Android) استفاده شود، از کیفیت بسیار خوبی برخوردار خواهد بود.
نقشه وب با تایلهای Raster که بر پایه دو کتابخانه معروف جاوا اسکریپتی Leaflet و Openlayers ارائه شده و برای کسانی مناسب است که روی یکی از این دو کتابخانه تسلط بیشتری دارند. این کیت توسعه اگر در بستر وب استفاده شود کیفیت خوبی دارد، اما در صورتیکه بصورت Web View یا iFrame در محیطهای نرم افزاری همچون ری اکت نیتیو یا فلاتر استفاده شود، از کیفیت مناسبی برخوردار نخواهد بود.
پـیش نیازها
برای استفاده از کیت توسعهی نقشه وب ابتدا بایستی از طریق ثبت نام رایگان در پنل توسعهدهندگان نشان، اقدام به دریافت کلید دسترسی برای (API Key) برای وبسایت یا اپلیکیشن تحت وب خود نمایید.
کتابخانه Mapbox-gl-js نقشه پلتفرم نشان، برای راحتی بیشتر توسعهدهندههای وب ایجاد گشته و سه قابلیت:
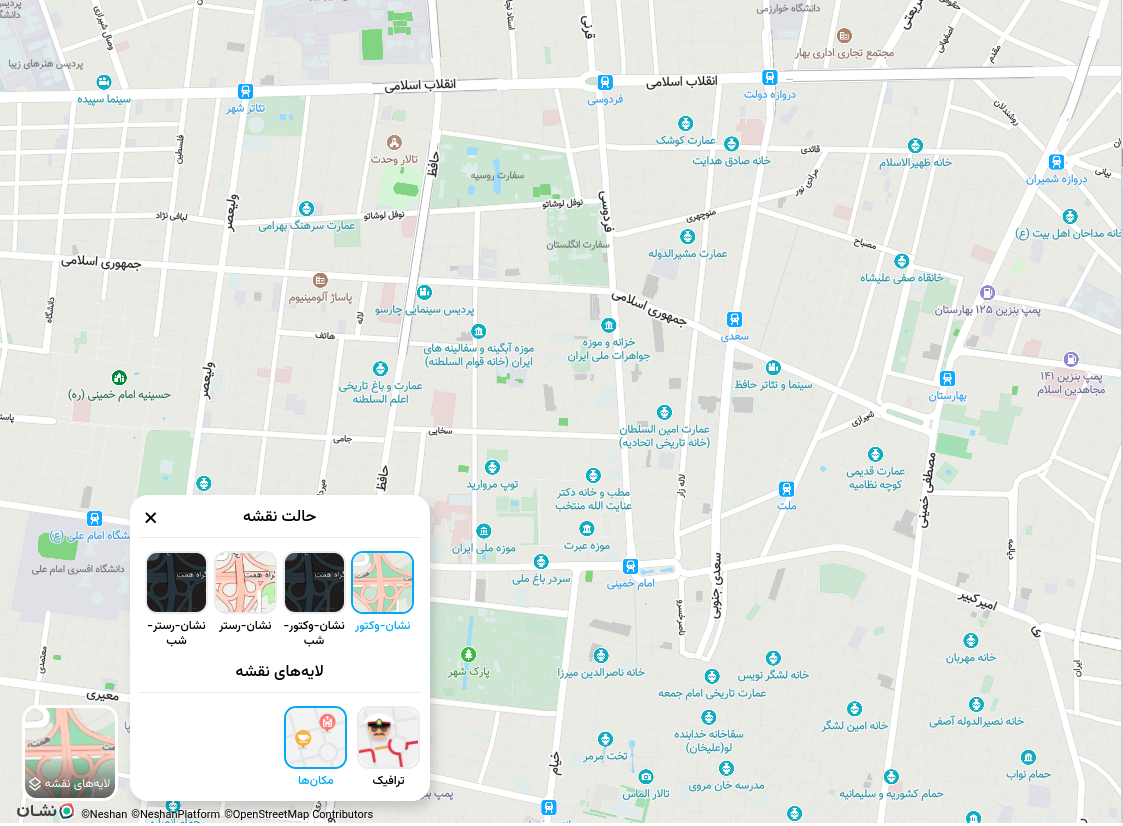
- تغییر استایل نقشه
- نمایش لایه نتورک بروز و همگام با نقشه مسیریاب نشان
- نمایش لایه مکانها روی نقشه بروز و همگام با نقشه مسیریاب نشان
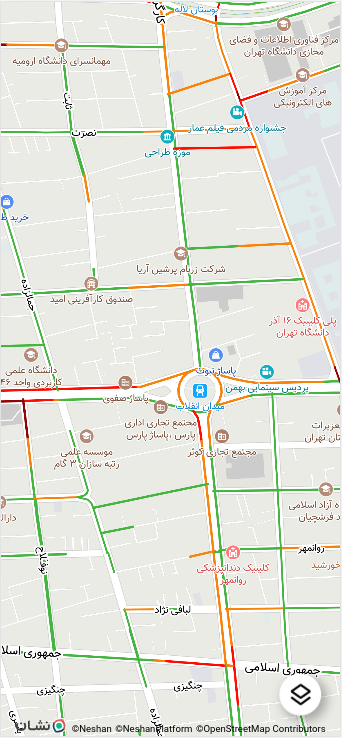
- نمایش لایه رنگ بندی ترافیک مسیرها بروز و همگام با نقشه مسیریاب نشان
به صورت پیش فرض در این کتابخانه ام embed است. و همچنین از کلیه امکاناتی که کتابخانه map box در اختیار شما قرار میدهد میتوانید استفاده بفرمایید.
بر خلاف اینکه این کامپوننت بر پایهی کتابخانه Mapbox-gl-js بنا شده، برای استفاده با تنظیمات پیش فرض نقشه یا حتی کمی فراتر، نیاز به داشتن دانشی از این کتابخانه ندارید.
ولی برای استفادههای شخصی سازی شده تر، میتوانید از امکانات این کتابخانه با استفاده از متغیر نقشه که در دسترس توسعه دهنده قرار داده میشود استفاده نمایید.


برای مشاهده دمو به لینک زیر مراجعه فرمایید.
https://platform.neshan.org/demo/core/راه اندازی نقشه
این کتابخانه به هر دو روش cdn و npm قابل راه اندازی است. در ادامه به هر دو روش خواهیم پرداخت.
استفاده از cdn
<link rel="stylesheet" href="https://static.neshan.org/sdk/mapboxgl/v1.13.2/neshan-sdk/v1.0.8/index.css" />
<script src="https://static.neshan.org/sdk/mapboxgl/v1.13.2/neshan-sdk/v1.0.8/index.js"></script>
npm: نحوه نصب
مطمئن شوید که ورژن بروز Node.js را نصب دارید. سپس از یکی از راه های زیر برای نصب پکیج از npm اقدام کنید.
npm install @neshan-maps-platform/mapbox-gl --save
yarn add @neshan-maps-platform/mapbox-gl
نحوه استفاده
پس از نصب در پروژهتان، میتوانید هر تعداد نقشه که میخواهید را در هر صفحهی html استفاده کنید. به خاطر داشته باشید، هر نقشه برای راه اندازی اولیه و نمایش حداقل امکانات، به یک کلید نقشه نیاز دارد.
import '@neshan-maps-platform/mapbox-gl/dist/NeshanMapboxGl.css';
import nmp_mapboxgl from '@neshan-maps-platform/mapbox-gl';
const map = new nmp_mapboxgl.Map({
mapType: nmp_mapboxgl.Map.mapTypes.neshanVector,
container: "map",
zoom: 11,
pitch: 0,
center: [51.389, 35.6892],
minZoom: 2,
maxZoom: 21,
trackResize: true,
mapKey: "YOUR_MAP_API_KEY",
poi: true,
traffic: true,
mapTypeControllerStatus: {
show: true,
position: 'bottom-left'
}
});
API: Mapbox
این کامپوننت از نقشهی Mapbox v1 استفاده میکند. برای شخصیسازی کردن بیشتر نقشه، میتوانید از داکیومنتهای رسمی MapboxGl نیز استفاده نمایید.
Props
علاوهبر گزینههایی که به هنگام ایجاد نقشه mapbox، میتوانید استفاده نمایید، در نقشه نشان مپ باکس متغیر های دیگری هم در دسترس هستند.
Global
#mapKey*
کلید نقشه که در پروفایل خود در قسمت کلید های دسترسی دریافت نمایید.
type: String,
required: true,بخش تنظیمات لایه ها
#poi
نمایش یا عدم نمایش مکانها روی نقشه
type: boolean,
required: true,false
#traffic
نمایش یا عدم نمایش خطوط ترافیک
type: boolean,
required: true,false
#mapType
استایل نقشه از بین ۴ استایل در دسترس.
neshanVector, neshanVectorNight, neshanRaster, neshanRasterNight
که به طور پیشفرض مقدار neshanVector را دارد.
const mapTypes = {
neshanVector: {
title: "نشان-وکتور",
},
neshanVectorNight: {
title: "نشان-وکتور-شب",
},
neshanRaster: {
title: "نشان-رستر",
},
neshanRasterNight: {
title: "نشان-رستر-شب",
},
}
#mapTypeControllerOptions
وضعیت و محل قرارگیری کنترلر نقشه.
const mapTypeControllerStatus = {
show: true,
position: 'bottom-left'
}
# isTouchPlatform
در صورتی که میخواهید کنترلر های نقشه فقط به حالت موبایل یا دسکتاپ نمایش داده شوند.
const isTouchPlatform: boolean | undefined
