Android SDK Resources
Android SDK Resources
توجه!
صفحهای که در حال مشاهده آن هستید، حاوی مستندات
نسخه قدیمی
میباشد.
نسخه جدیدی از این سرویس در دسترس توسعهدهندگان قرار گرفته است. لطفا با مراجعه به
این صفحه
از نسخه جدید استفاده نمایید.
پـیش نیازها
برای استفاده از SDK نقشه نشان در اندروید ابتدا بایستی یک فایل لایسنس ایجاد کنید. جهت ایجاد این فایل لایسنس به چند چیز احتیاج دارید:
- Package Name: نام پکیج اپلیکیشنی که قصد دارید در آن از SDK نقشهی نشان استفاده کنید. به عنوان مثال: org.neshan.sample
- SHA1 Fingerprint : فینگرپرینت SHA1 از کلیدهای مورد نیازتان که برای امضای APK اپلیکیشن خود استفاده میکنید. (کلید انتشار، دیباگ و سایر کلیدهایی که ممکن است در فرایند توسعه اپلیکیشن مورد نیاز شما باشد)
Release SHA1
windows
keytool.exe -list -v -keystore '/PATH/TO/KEY' -alias aliasKeyNameLinux/Mac
keytool -list -v -keystore '/PATH/TO/KEY' -alias aliasKeyNameDebug SHA1
windows
keytool.exe -list -v -keystore '~\.android\debug.keystore' -alias androiddebugkey -storepass android -keypass androidLinux/Mac
keytool -list -v -keystore '~\.android\debug.keystore' -alias androiddebugkey -storepass android -keypass androidبا داشتن Package Name و ایجاد SHA1 Fingerprint های مورد نیازتان کافی است از طریق لینک زیر در پنل توسعهدهندگان نشان به صورت کاملاً رایگان ثبتنام کنید و پس از ورود به پنل با انتخاب گزینه ایجاد کلید دسترسی پر پنجره ایجاد کلید دسترسی ابتدا یک نام برای کلید خود در نظر بگیرید، نوع کلید را اپلیکیشن موبایل – android انتخاب کنید و در فیلد نام پاندل، Package Name اپلیکیشنتان و در فیلد کلید امضاء هم SHA1 Fingerprint هایی که ساختید را وارد کنید. اگر بیش از یک فینگرپرینت دارید کافیست آنها با با کاما از هم جدا کنید.
با ذخیره این فرم یک فایل لایسنس (neshan.license) برای اپلیکیشن شما ایجاد میشود. این فایل را بر روی کامپیوتر خود دانلود کنید.
فهرست مطالب این صفحه
راهاندازی اپلیکیشن
۱- نصب SDK از طریق افزودن مخزن maven نشان در
build.gradle پروژه: (project level) repositories {
//Add Neshan maven repo here
maven { url "https://maven.neshan.org/artifactory/public-maven" }
}
و افزودن dependency نشان در
build.gradle ماژول: (app module) dependencies {
//Neshan sdk library
implementation 'neshan-android-sdk:mobile-sdk:0.9.7'
}
برای کاهش حجم اپلیکیشن نهایی بایستی تنظیمات splits را در بخش android فایل
build.gradle ماژول قرار دهید: splits {
abi {
enable true
reset()
include 'armeabi-v7a'
universalApk false
}
}
چنانچه برای پروژه خود از proguard استفاده میکنید حتماً باید پکیج org.neshan را در تنظیمات پروگارد خود مستثنی کنید. برای این منظور کافیست یک rule به صورت زیر در فایل
proguard-rules.pro ماژول قرار دهید: -keep class org.neshan.** {*;}
۲- تـعریف دسترسی INTERNET برای اپلیکیشن در فایل
AndroidManifest.xml پروژه: <uses-permission android:name="android.permission.INTERNET"/>
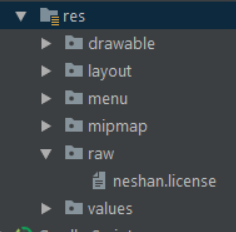
۳- قرار دادن فایل neshan.license در فولدر
raw در resources اندروید (در صورتی که این فولدر وجود ندارد آن را ایجاد کنید)

۴-
تعریف
layout
اصلی نقشه
در
res/layout/activity_main.xml
و استفاده از المنت
org.neshan.ui.MapView
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<org.neshan.ui.MapView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/map"/>
</android.support.constraint.ConstraintLayout>
۵-
در کد اپلیکیشن خود به آبجکت
MapView
متصل شده و یک لایه از نوع
basemap
ایجاد و به نقشه اضافه کنید:
org.neshan.ui.MapView
Java example
public class MainActivity extends AppCompatActivity {
private MapView map;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
map = findViewById(R.id.map);
//set map focus position
LngLat focalPoint = new LngLat(51.33800,35.69997);
map.setFocalPointPosition(focalPoint, 0f);
map.setZoom(14f);
//add basemap layer
map.getLayers().add(NeshanServices.createBaseMap(NeshanMapStyle.STANDARD_DAY));
}
}Kotlin example
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//set map focus position
map.setFocalPointPosition(LngLat(51.33800,35.69997), 0f)
map.setZoom(14f)
//add basemap layer
map.layers.add(NeshanServices.createBaseMap(NeshanMapStyle.STANDARD_DAY))
}
}
۶- تبــریک! حالا میتـوانید اپلیکیشن اندروید خود را اجـرا کنید.
۷-
برای مشاهده
اپلیکیشنهای نمونه
و
سورس کدهای اندروید
میتوانید به صفحه
اپلیکیشنهای نمونه
مراجعه و با کمک راهنمای موجود قابلیتهای جدید به اپلیکیشن خود اضافه کنید.
راهنمای قابلیتها
پیشنهاد میکنیم قبل از شروع توسعه اپلیکیشن اندرویدی مبتنی بر مپ نشان مطالب زیر را در بلاگ نشان مطالعه کنید:
راهنمای استفاده از قابلیتهای مختلف این SDK به تفکیک و همراه با نمونه کد در بخش ویکی مخزن گیتهاب پروژه استارتر نشان قابل دسترس میباشد. با مراجعه به این لینک میتوانید از این راهنمای کامل برای راهاندازی یک اپلیکیشن اندروید بر پایه پلتفرم نقشه نشان استفاده کنید.
