پـیش نیازها
برای استفاده از کیت توسعهی نقشه وب ابتدا بایستی از طریق ثبت نام رایگان در پنل توسعهدهندگان نشان، اقدام به دریافت کلید دسترسی برای (API Key) برای وبسایت یا اپلیکیشن تحت وب خود نمایید.
فهرست مطالب این صفحه
با وجود اینکه این کامپوننت بر پایهی کتابخانه Openlayers بنا شده، برای استفاده با تنظیمات پیش فرض نقشه یا حتی کمی فراتر، نیاز به داشتن دانشی از این کتابخانه ندارید. ولی برای استفادههای شخصی سازی شده تر، میتوانید از امکانات این کتابخانه با استفاده از متغیر نقشه که در دسترس توسعه دهنده قرار داده میشود استفاده نمایید.
کامپوننت React نقشه و مسیریاب نشان، برای راحتی بیشتر توسعهدهندههای وب ایجاد گشته و با Api ساده،قابلیتهای نقشه و سرویسهای نشان را در اختیار توسعه دهندگان React قرار میدهد.
این کامپوننت از نقشهی openlayers v8.1.0 استفاده مینماید. برای شخصیسازی کردن بیشتر نقشه، میتوانید از داکیومنتهای رسمی openlayers نیز استفاده نمایید.
راه اندازی نقشه
نحوه نصب
مطمئن شوید که ورژن بروز Node.js را نصب دارید. سپس از یکی از راه های زیر برای نصب پکیج از npm اقدام کنید.
npm install @neshan-maps-platform/react-openlayers
npm install @neshan-maps-platform/ol
yarn add @neshan-maps-platform/react-openlayers
yarn add @neshan-maps-platform/ol
TypeScript
اگر پروژهیتان از TypeScript پشتیبانی میکند @neshan-maps-platform/react-openlayers بر روی TypeScript نوشته شده و به طور کامل Type های کامپوننت را تعریف و ارائه میکند. برای اینکه از تایپهای نقشه openlayers که در کامپوننت استفاده میشود هم استفاده کنید، از دستور زیر، Type های openlayers را نصب کنید.
npm install –save-dev @types/ol@5
yarn add -D @types/ol@5
نحوه استفاده
پس از نصب در پروژهتان، میتوانید هر تعداد نقشه که میخواهید را در هر پروژهی React18 و بالاتر استفاده کنید. به خاطر داشته باشید، هر نقشه برای راه اندازی اولیه و نمایش حداقل امکانات، به یک کلید نقشه نیاز دارد.
import {useEffect, useRef} from "react"
import {Map} from "@neshan-maps-platform/ol"
import NeshanMap, {NeshanMapRef} from "@neshan-maps-platform/react-openlayers"
function App() {
return <NeshanMap
mapKey="YOUR_MAP_KEY"
></NeshanMap>
}
export default App

API: Openlayers
این کامپوننت از نسخه یکپارچه شدهی نقشهی openlayers v8.1.0 استفاده میکند. برای شخصیسازی کردن بیشتر نقشه، میتوانید از داکیومنتهای رسمی openlayers نیز استفاده بکنید.
Component Props
Global
#mapKey*
کلید نقشه که در پروفایل خود در قسمت کلید های دسترسی دریافت نمایید.
poi: true#center
مرکز نقشه در هنگام شروع.
در صورتی که تعیین نشود، نقشه از کاربر اجازه دسترسی به موقعیت گرفته و آن را مرکز نقشه قرار میدهد.
مثال را ببینید.
center: CoordsObj
interface CoordsObj
{
latitude: number,
longitude: number,
}
#onInit
تابعی که پس از ایجاد شدن نقشه فراخوانی میشود و شما میتوانید اکشنهای مورد نیاز خود را داخل آن انجام دهید. این تابع دو ورودی میگیرد که ورودی اول آن خود آبجکت نقشه و ورودی دوم آن کتابخانهی یکپارچه شدهی openlayers است.
مثال را ببینید.
onInit?: (map: OlMap) => void
بخش تنظیمات لایه ها
#zoom
میزان زوم نقشه در هنگام شروع
zoom?: number#poi
نمایش یا عدم نمایش مکانها روی نقشه
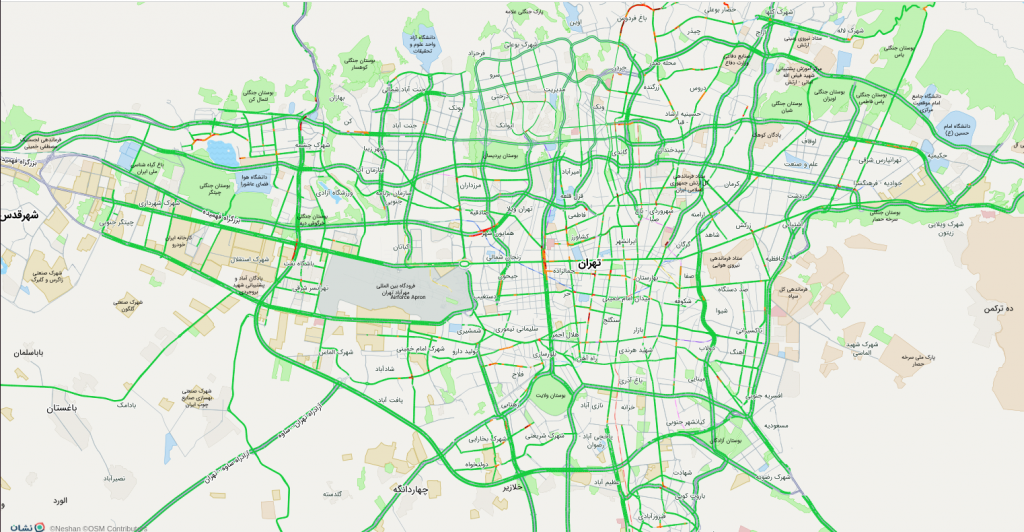
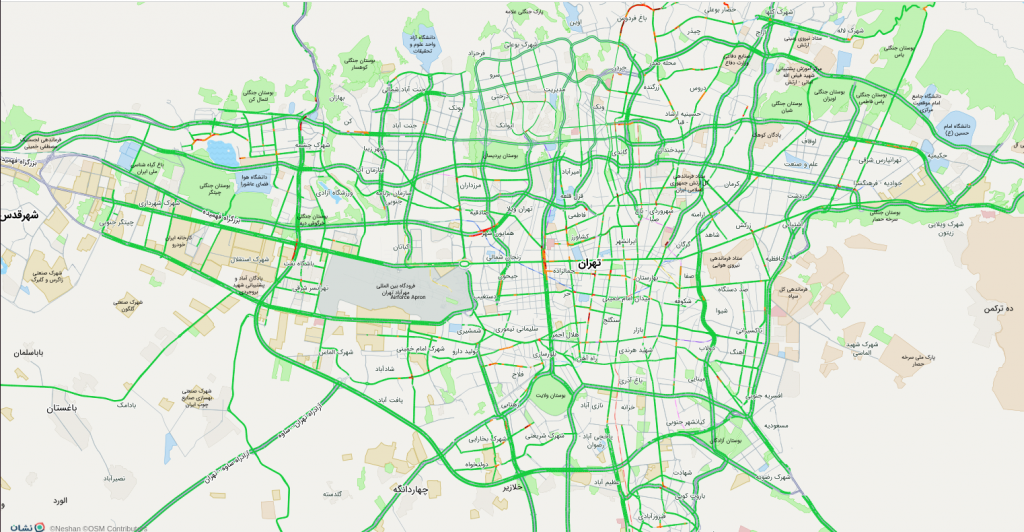
poi?: boolean#traffic
نمایش یا عدم نمایش خطوط ترافیک
traffic?: boolean
defaultType?: MapType
type MapType =
|"neshan"
|"dreamy"
|"dreamy-gold"
|"standard-night"
|"standard-day"
|"osm-bright"
Methods
توابع و متغیر هایی که میتوانید خارج از کامپوننت به آن ها دسترسی داشته باشید را در اختیارتان قرار میدهد.
مثال را ببینید.
#mapRef.mapContainer
المان html ای که نقشه در آن قرار دارد.
mapContainer : HTMLDivElement#mapRef.ol
آبجکت OpenLayer
ol?: Ol#mapRef.map
نقشهی ایجاد شده روی openlayers.
map?: OlMap | null#mapRef.isInitiated
وضعیت نقشه که آیا ایجاد شدهاست یا خیر.
isInitiated: booleanمتدهای نقشه (olMap)
نقشهای که در اختیار توسعهدهنده قرار داده میشود، چند متد به شرح زیر بیشتر از نقشهی پایهی openlayers دارد.
setMapType(value: MapType): void#olMap.switchPoiLayer
پس از ایجاد شدن نقشه، میتوانید نمایش نقاط نقشه را با این تابع خاموش و روشن کنید.
switchPoiLayer(value: boolean): void#olMap.switchTrafficLayer
پس از ایجاد شدن نقشه، میتوانید نمایش ترافیک نقشه را با این تابع خاموش و روشن کنید.
switchTrafficLayer(value: boolean): voidمثالها:
شروع نقشه:
import NeshanMap from "@neshan-maps-platform/react-openlayers"
import "@neshan-maps-platform/react-openlayers/dist/style.css"
function App() {
return <NeshanMap
mapKey="YOUR_MAP_KEY"
></NeshanMap>
}
export default App

مرکز نقشه و زوم:
import {useEffect, useRef} from "react"
import {Map} from "@neshan-maps-platform/ol"
import NeshanMap, {NeshanMapRef} from "@neshan-maps-platform/react-openlayers"
function App() {
return <NeshanMap
mapKey="YOUR_MAP_KEY"
center={{ latitude: 35.7665394, longitude: 51.4749824 }}
zoom={14}
></NeshanMap>
}
export default App

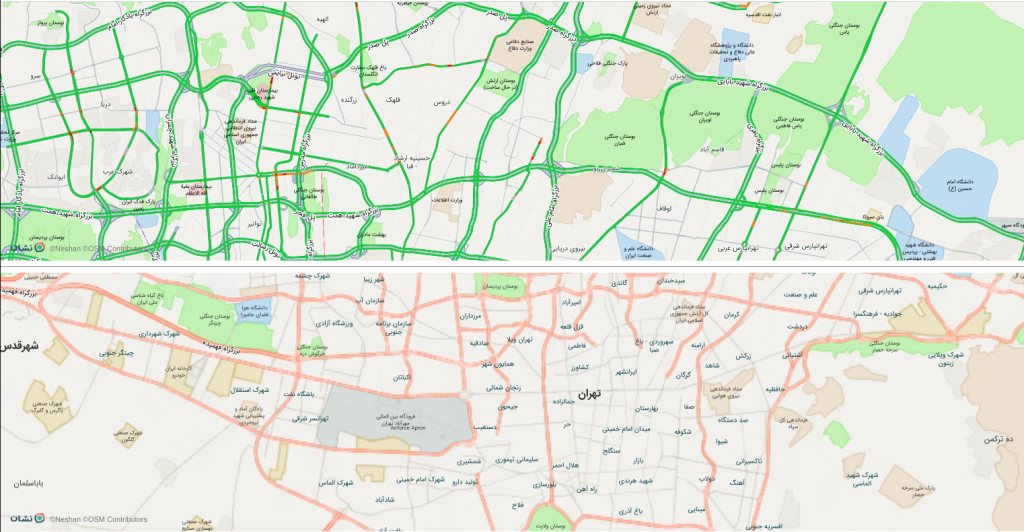
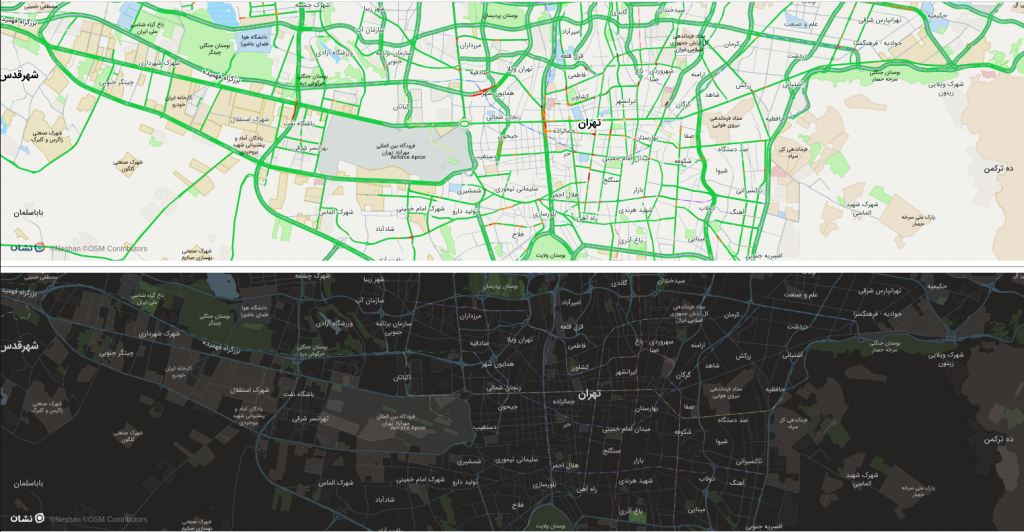
استفاده از نقشه و متد های نقشه:
import {useEffect, useRef} from "react"
import {Map} from "@neshan-maps-platform/ol"
import NeshanMap, {NeshanMapRef} from "@neshan-maps-platform/react-openlayers"
function App() {
const mapRef = useRef<NeshanMapRef | null>(null)
const onInit = (map: Map) => {
map.setMapType("osm-bright")
map.switchTrafficLayer(true)
}
useEffect(() => {
if (mapRef.current?.map) {
mapRef.current?.map.switchTrafficLayer(true)
mapRef.current?.map.setMapType("standard-night")
}
}, [])
return (
<div style={{ width: "100vh"}}>
<NeshanMap
mapKey="Your_Map_Key"
defaultType="neshan"
center={{latitude: 35.7665394, longitude: 51.4749824}}
style={{height: "48vh", width: "100%"}}
onInit={onInit}
zoom={13}
traffic={false}
poi={false}
></NeshanMap>
<hr/>
<NeshanMap
ref={mapRef}
mapKey="Your_Map_Key"
defaultType="dreamy"
style={{height: "48vh", width: "100%"}}
traffic={false}
poi={false}
></NeshanMap>
</div>
)
}
export default App

:پس از چند لحظه

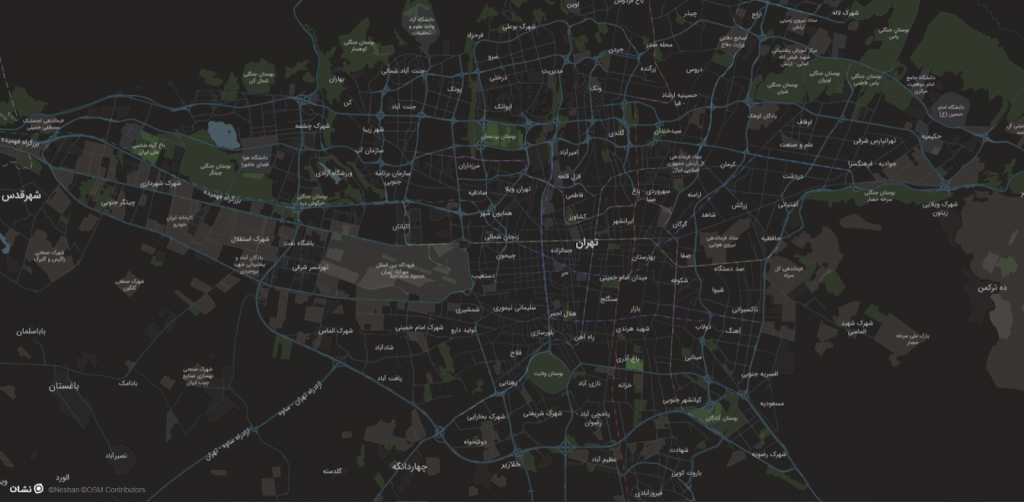
استایل نقشه در هنگام شروع:
<NeshanMap
mapKey="YOUR_MAP_KEY"
center={{ latitude: 35.69672648316882, longitude: 51.36281969540723 }}
defaultType="standard-night">
</NeshanMap>